Mobilität
Mobile Geräte wie Smartphone und Tablet-PCs lösen den Desktop ab, weil viele Internetnutzer über sie auf Online-Dienste zugreifen. Immer mehr Fachanwender sind auf die Möglichkeit der sofortigen Transaktion über mobile Unternehmensanwendungen angewiesen.[1]
Hier sollen die Intranet Portale technikgetrieben eine Instanz implementiert haben, die eine Darstellung des Frontends und Inhalte auf mobile Geräte ermöglicht. In der Praxis gibt es den Ansatz von einem „Responsive Design„[2], welches die Realisierung dieser Anforderung ermöglicht. Erzielt wird eine neue Erfahrung beim Benutzer im Umgang mit dem Intranet Portal und Inhalte werden auf das nötigste aufbereitet.
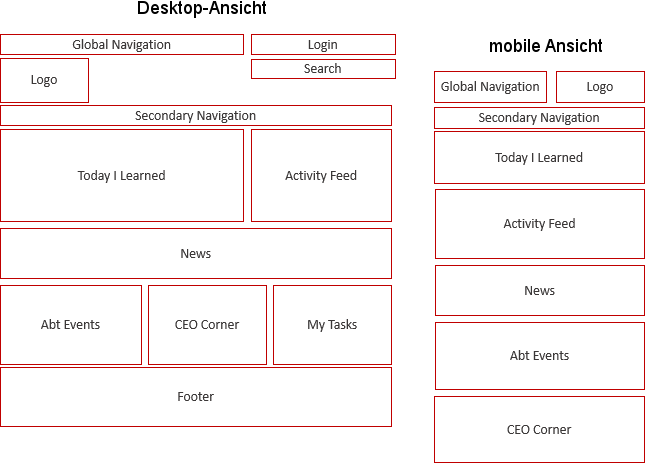
Ein Beispiel für den Übergang von einer Desktop-Ansicht zu einer mobilen Ansicht mit Portalen wird in der nachfolgenden Abbildung dargestellt.

Abbildung: Responisve-Design - Desktop- Ansicht vs. mobile Ansicht[3]
⇐ Komponenten eines Intranet Portals
[1] Vgl. Attachmate (2014).
[2] Vgl. wendweb (2014).
[3] Entnommen aus Pernice, Kara (23.03.2014), mit eigenen Ergänzungen.
